Code Execution Sequence
In FintechOS Studio, you can attach client-side and server-side JavaScript code in multiple places within forms, flows, and views. The script's location determines when the code is executed, for instance, after a view is loaded, before a form is displayed, or between two form steps.
See the Client SDK and Server SDK reference documentation for information on how you can make the best use of the FintechOS Platform's coding capabilities.
Data Forms
In the Advanced section of Data Forms, there are two tabs called Before Events and After Events where you can add client code that will run when the form is loaded.
When a data form with no steps is loaded, the code executes in the following sequence:
- Code in the Before Events tab.
- Form HTML code.
- Code in the After Events tab.
Data Form Steps
In the Advanced section of data form steps, there is a tab called After Events where you can add client code that will run when the step is loaded.
When an entity form with steps is loaded, the code executes in the following sequence:
- Code in the form's Before Events tab.
- HTML code for all steps.
- When a step is displayed:
- Step HTML code.
- Form After Events code.
- Step After Events code.
- Repeat from Step 3 for each subsequent step that is displayed.
Step After Events code is executed only the first time that the step is displayed. If, in the entity form, you navigate away from a step and later return to the same step, the step's After Events code will not run again.
Form Driven Flows
In the Advanced section of form driven flows, there are multiple tabs that allow you to attach client-side or server-side JavaScript code to the flow.
- Client-side code
- Before Events - Code executed before the user interface is initially rendered. The script runs once per flow per mode (insert/edit). This means that, for an insert flow, Before Events may run twice: at the flow's start and when transitioning from insert to edit mode (typically when the user clicks Next for the first time to advance from the first step to the second step).
- After Events - Code executed after a step is initially rendered and before the step's After Events script (see Form Driven Flow Steps). The script runs once per step per mode (insert/edit). This means that if a step is rendered for the first time when the flow is in the insert mode, then revisited (re-rendered) after the flow transitioned from the insert mode to the edit mode (e.g. by navigating back in the flow using the Previous button), the After Events will be triggered twice.
- Wizard Options - Settings for the flow's appearance, including labels, navigation button positions, colors, and title bar. Refer to the Client SDK documentation for details on using the ebs.createWizardObject function.
- Server-side code
- Before Save Server Event - Code executed before each step's Before Save Server Event script (see Form Driven Flow Steps).
- After Save Server Event - Code executed before each step's After Save Server Event (see Form Driven Flow Steps).
Form driven flows always include steps. Check the Form Driven Flow Steps section below for further details about the code execution sequence.
Form Driven Flow Steps
In the Advanced section of each form driven flow step, there are multiple tabs that allow you to attach client-side or server-side JavaScript code to each step.
- Client-side code
- After Events - Code executed after the step's user interface is initially rendered. The script runs once per step per mode (insert/edit). This means that if a step is rendered for the first time when the flow is in the insert mode, then revisited after the flow transitioned from the insert mode to the edit mode (e.g. by navigating back in the flow using the Previous button), the step's After Events will be triggered twice.
- Before Section Save - Code executed before the step's data is saved to the database (e.g.: when you advance to the next step or, if it's the final step in the flow, when you click the Finish button).
- After Section Save - Code executed after the step's data is saved to the database (e.g.: when you advance to the next step or, if it's the final step in the flow, when you click the Finish button).
- Server-side code
- Before Save Server Event - Code executed before the step's data is saved to the database.
- After Save Server Event - Code executed after the step's data is saved to the database.
Good Coding Practices
- The After Events scripts are executed after a step is rendered for the first time in two stages: first the form driven flow's After Events (which are common for all steps in the flow), then the step's After Events (which are specific to the step). This allows you to implement good coding practices, by reusing code that is common for all steps.
- Be mindful of the steps that have or haven't been rendered yet in the flow, and therefore of the attribute fields that are or aren't available yet in the current context when the code is executed.
- The Before/After Save Server Events enable you to decouple business logic related to database CRUD operations into journey-specific and entity-specific (event triggered automation scripts) categories.

Examples
The examples below show detailed code execution sequences for various form driven flow scenarios, including the execution sequence for elements such as Form Actions, Flow Control rules, or Event Triggered Automation Scripts.
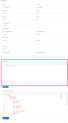
The examples below show the code execution sequence for a two step form driven flow where the user:
- Starts the flow.
- Advances from the first step to the second step (clicks Next).
- Returns from the second step to the first step (clicks Previous).
- Goes back to the second step (clicks Next).
- Finalizes the flow (clicks Finish).
The journey is illustrated for both the insert and edit scenarios.
| Insert Record | Edit Record |
|---|---|
|
|
|
Notice the additional Before Events and After Events scripts that were "reset" when the insert flow transitioned to the edit mode.
App Data Forms
In the Advanced section of app data forms, there are multiple tabs that allow you to attach client-side or server-side JavaScript code to the form.
- Client-side code
- Before Events - Code executed before the user interface is initially rendered. If the app data form is re-rendered (e.g.: the user clicks the Save and Reload button), the script will run again.
- After Events - Code executed after a step is initially rendered and before the step's After Events script (see App Data Form Steps). If the step is re-rendered (e.g.: the user clicks the Save and Reload button), the script will run again.
- Server-side code
- Before Save Server Event - Code executed before form data is saved to the database (e.g.: the user clicks Save and Close or Save and Reload).
- After Save Server Event - Code executed after the form data is saved to the database (e.g.: the user clicks Save and Close or Save and Reload).
App Data Form Steps
In the Advanced section of app data form steps, there is a tab called After Events that allows you to attach client-side code to the step.
The After Events code is executed after a step is initially rendered and the app data form's After Events script is run. If the step is re-rendered (e.g.: the user clicks the Save and Reload button), the script will run again.
The example below illustrates the code execution sequence for a two step app data form where the user:
- Opens the form.
- Advances from the first step to the second step (clicks Next).
- Saves the form data (clicks Save and Reload).
- Closes the form (clicks Save and Close).

Custom Flows
In the Code section of custom flows, there are two tabs called Template and After Generate Js where you can add client code.
The code in the Template tab contains the flow's HTML code. Since this is a custom design, you must provide the form's entire content in the Template tab.
The code in the After Generate Js tab is executed after the flow's HTML code is rendered.
-
Flow Template.
-
Flow After Generate Js.
Custom UIs in Forms/Steps
Depending on the level where a Custom UI is applied, the execution sequence follows the patterns below:
1. If there is configuration made on Form level:
-
The HTML template used will be the one of the configured customForm.
While rendering:
-
The
beforeRenderingfunction will be called after the BeforeEvents of the Form -
The
afterRenderingfunction will be called after the AfterEvents of the FormAfterEvens(Form) -> AfterEvens(Step) -> afterRendering(customUI)
2. If there is configuration made on Step level too:
-
The HTML template of the Step used will be the one of the configured customForm
-
If the configured HTML template is null and there is a Custom UI configured on the Form, then the HTML template used will be the one from the configured customForm of the Form
-
The
afterRenderingfunction will be called after theAfterEventsof the Step (if the configuration exists on Form level too, theafterRenderingconfigured on Form level will also be executed)
AfterEvens(Form) -> AfterEvens(Step) -> afterRendering(customUI configured on Form) -> afterRendering(customUI configured on Step)
Entity Views
In the Code section of entity views, there are two tabs called After Generate Js and Display Options where you can add client code.
The code in the After Generate Js tab runs after the view is loaded.
The code in the Display Options tab allows you to define settings for the view's look and feel, such as scrolling, headers, filter row, page size, or the ability allow records editing in the view. The Display Options tab is pre-populated with the available settings commented out which you can modify according to your preference. These settings supplement the view customizations.
-
Display view using any configured Display Options.
-
Run the After Generate Js code.
Charts
In the chart editing windows, there is a section called After Generate Js where you can add client code that is executed when the chart is rendered.