Overview
FintechOS Studio is a toolkit which allows non-technical users and fintech developers to build software from scratch or extend existing functionality on top of FintechOS Innovation Core and out-of-the-box accelerators available in the Fintech AppStore.
Using the FintechOS Studio, you gain full flexibility and fast time-to-market and can build personalized products, digital journeys and communication through using our integrated hyper-personalization engine.
Complementary to the classical development tools, it also provides a dedicated user interface which is comprised of various editors and configuration engines which can be used for simple and repetitive tasks.
The utility tools and editors carry distinct development logic:
- Data Model Designer - is a graphical tool that simplifies data modelling tasks and enhances productivity. Using FintechOS Studio Data Model Designer, consultants and engineers can create, browse and edit logical, relational and physical data models.
- Data Model Explorer - enables the configuration of the data model by defining entities, attributes and relationships. It also enables you to extend the data model with data from third-party systems or other instances of FintechOS.
- Digital Journey Configurator - features an HTML editor allowing the configuration of forms for different digital journeys, drag & drop list/view editor, and Monaco editor for JavaScript for defining low code login on the client-side.
- Complex Dev Tools - managed through automation scripts and libraries – grants developers with editors for writing automation code.
- Fintech Automation tools - micro-services with embedded AI which captures data from external data sources and provides you with AI driven insights and actions based on machine learning, big data aggregation and cognitive reasoning.
- Dashboard – provides a simple editor for adding widgets such as PowerBI reports, HTML widgets, entity views within dashboards.
- Security – allows configuring the organization structure, security roles and managing both internal and external users.
- DevOps – set of configurations that create packages with entities, forms or even flows to be deployed in another enviornment or another database.
- Data Pipes – enables consultants & developers to easily integrate with third-party systems and other instances of FintechOS.
Using authoring types, FintechOS Studio offers a personalized experience, helping you focus on the work that is important to you, thus improving efficiency.
FintechOS Studio Personas
FintechOS Studio personas (authoring types) narrow the capabilities and refine the focus to suit specific business needs, offering a personalized experience.
- Consultant. Access no-code capabilities.
- Developer. Access advanced capabilities with built-in functions on the Server and Client SDK.
To log in FintechOS Studio, you have to choose the persona, provide your FintechOS Studio credentials and click Log in. Based on the selected persona, you will have access to specific features. The theme and menu differs based on persona, showing fewer options to consultants.
The table below describes the features available per persona.
| Feature | Consultant | Engineer |
|---|---|---|
| Evolutive Data Core | yes | yes |
| Fintech Automation | yes* | yes |
| Digital Journeys | yes | yes |
| Custom Flows | no | yes |
| Anonymous Frontends Configuration | no | yes |
| Digital Experience Frontends | yes | yes |
| Advanced Coding | no | yes |
| Security | yes | yes |
| Admin | yes** | yes |
*limited to: Digital Documents, Business Workflows, Business Decision, Hyper-personalization, Omnichannel Campaigns, Business Business Formulas.
**limited to: Application Languages, Localization Resources, Option Sets, Settings, User competence settings, Omnichannel Communication Automation, Entity Versioning.
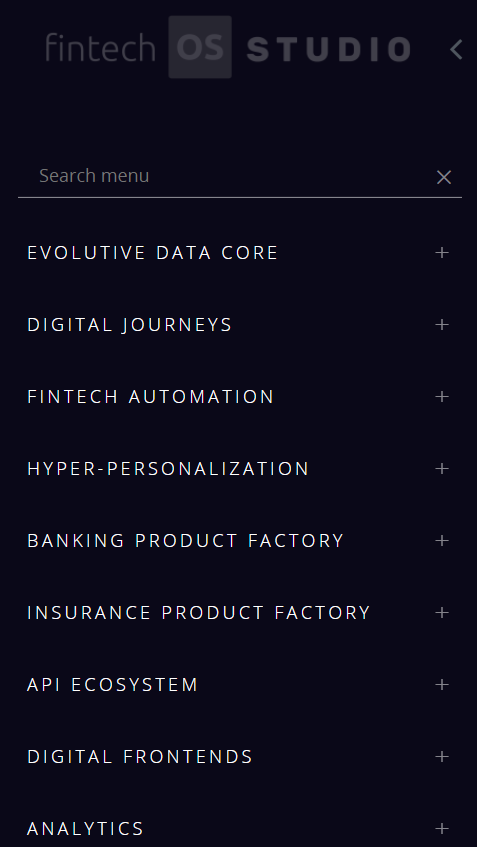
Search Menu
The search button is used in the menu of a Studio environment by our users to look for a particular menu item. The search menu is found both on the Studio and Portal.

By clicking on the button, it is possible to insert data regarding the need the user has. The input is displayed.
When searching a pop-up panel will be displayed below the search input containing the results of the search.
The user can navigate the search results by pressing the up or down keyboard arrows.
By pressing or clicking, the selected search result is displayed.
To Hide/ Close the pop-up
Press or click on the X in the search input, the search string will be cleared and the popup panel will be hidden.
