Custom Page Templates
Custom page templates allow you to customize specific FintechOS Portal components, such as login pages or session expiration pages. You can specify the HTML, CSS, and JavaScript code of the page and also use predefined tokens to configure the look-and-feel of the page logo, translations, or error messages.
Currently, you can configure custom page templates only from the Login Page Template and Session Expiry Page Template controls on the Portal Profiles editor.
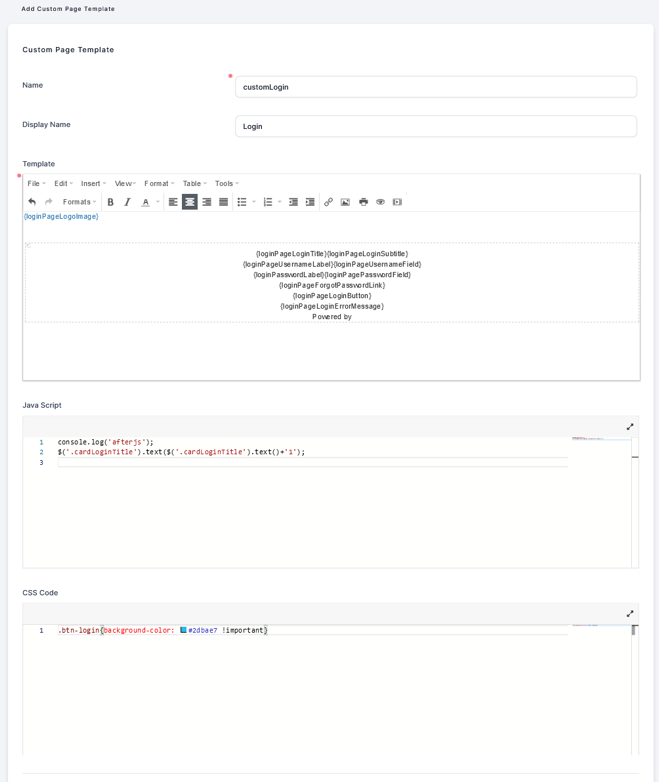
To configure a custom page template, fill in the following fields:
- Name - Internal identifier of the custom page template.
- Display Name - The page name displayed in the user interface.
- Template - The page content. You can use the rich text editor or, from the Tools menu, you can switch to the Source Code mode to insert the HTML code directly. The rich text editor also supports Tokens, which allow you to insert placeholders for predefined content.
- JavaScript - You can use this section to set up JavaScript code to run on the page, such as event handlers.
- CSS Code - Insert the code for the styling of the page.
- Portal Profiles - This section displays the Portal Profiles this custom page template is associated with.
Tokens
You can use the following tokens in the Template section of the custom page.
| Token | Generated HTML Code | Observations |
|---|---|---|
| {loginPageLogoImage} |
Copy
|
Inserts either the default logo or the logo set in the portal profile. |
| {loginPageLoginTitle} |
Copy
|
The translations key can be updated from the Localization page. |
| {loginPageLoginSubtitle} |
Copy
|
The translations key can be updated from the Localization page. |
| {loginPageUsernameLabel} |
Copy
|
The translations key can be updated from the Localization page. |
| {loginPageUsernameField} |
Copy
|
|
| {PasswordLabel} |
Copy
|
The translations key can be updated from the Localization page. |
| {loginPagePasswordField} |
Copy
|
|
| {loginPageLoginButton} |
Copy
|
The translations key can be updated from the Localization page. |
| {loginPageForgotPasswordLink} |
Copy
|
This is available only if the reset-password feature is enabled. Otherwise the no HTML is generated. |
| {loginPageLoginErrorMessage} |
Copy
orCopy |
In case there is no error, the first HTML is generated. If there is an error, the second one is used. If the reset-password feature is enabled and the password expired, the following code is added: Copy |
Default Behaviors for Custom Pages
- Background picture - If no picture is set in the portal profile, the default login background is inserted.
- Logo - If no logo is set in the portal profile, the default logo is inserted.
- Username and password - Both fields are set as required and validation errors are displayed if no value is provided.
Examples
This example simulates the default login screen using all the tokens:
<nav class="navbar navbar-transparent block-height-7" role="navigation-demo">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="/" style="width: 195.209px;">{loginPageLogoImage}</a>
</div>
</div>
</nav>
<div class="content-wrapper">
<div class="login-container">
<div class="login-blur-mask"></div>
<div class="container-fluid">
<div class="row">
<div class="col-md-4 col-md-offset-4 col-sm-8 col-sm-offset-2 col-xs-12 type-6">
<div id="card-login-colors" class="card card-login card-azure" data-color="pink" data-color-active="false">
<div class="preview">
{loginPageLoginTitle}
{loginPageLoginSubtitle}
</div>
<div class="content" id="inp-login-colors">
<div>
<div class="inp inp-azure user-wrapper editor-field">
{loginPageUsernameLabel}
{loginPageUsernameField}
</div>
<div class="inp inp-azure pass-wrapper editor-field">
{loginPagePasswordLabel}
{loginPagePasswordField}
</div>
<div>
{loginPageForgotPasswordLink}
</div>
</div>
<div id="btn-login-colors" class="btn-login-wrapper">
{loginPageLoginButton}
</div>
{loginPageLoginErrorMessage}
</div>
<div class="circle white-green heading-title">
<div class="left">
<span data-key="Layout_Footer_PoweredBy" data-resource="EBS.Core.Web.MVC.LocalizationResources.Strings">Powered by</span>
</div>
<div class="right">
<div class="logo-card-login"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>This example illustrates the JavaSCript code matching the HTML Section above.
console.log('afterjs');
$('.cardLoginTitle').text($('.cardLoginTitle').text()+'1'); This example illustrates the CSS code matching the HTML Section above.
.btn-login{background-color: #2dbae7 !important}