Code Execution Sequence
In FintechOS Studio, you can attach client-side scripts in multiple places within forms, flows, and views. The script's location determines when the code is executed, for instance after a view is loaded, before a form is displayed, between two form steps, etc.
Entity Forms
In the Advanced section of entity forms, there are two tabs called Before Events and After Events where you can add client code that will run when the form is loaded.
When an entity form with no steps is loaded, the code executes in the following sequence:
-
Code in the Before Events tab.
-
Form HTML code.
-
Code in the After Events tab.
Entity Form Steps
In the Advanced section of entity form steps, there is a tab called After Events where you can add client code that will run when the step is loaded.
When an entity form with steps is loaded, the code executes in the following sequence:
-
Code in the form's Before Events tab.
-
HTML code for all steps.
-
When a step is displayed:
-
Step HTML code.
-
Form After Events code.
-
Step After Events code.
-
-
Repeat from Step 3 for each subsequent step that is displayed.
Step After Events code is executed only the first time that the step is displayed. If, in the entity form, you navigate away from a step and later return to the same step, the step's After Events code will not run again.
Form Driven Flows
In the Advanced section of form driven flows, there are three tabs called Before Events, After Events, and Wizard Options, where you can add client code.
The code in the Before Events and After Events tabs will run when the flow is loaded.
The code in the Wizard Options tab allows you to define settings for the wizard's look and feel, such as labels and positioning for the navigation buttons, colors, or title bar. For details, see the Client SDK documentation for the ebs.createWizardObject function.
Form driven flows in wizard mode always include steps. Check the Form Driven Flows Steps (wizard mode) section for details about the code execution sequence.
Form Driven Flow Steps
In the Advanced section of Form Driven flow steps (in wizard mode), there are three tabs called After Events, Before Section Save, and After Section Save where you can add client code.
The code in the After Events tab will run when the step is loaded.
The code in the Before Section Save and After Section Save tabs will run when you advance either to the next step (click the Next button) or, if this is the final step in the flow, you conclude and click the Finish button. This allows you to run distinct operations before and after the step's data is committed to the database.
When a Form Driven Flow is loaded, the code executes in the following sequence:
-
Code in the flow's Before Events tab.
-
HTML code for all steps.
-
Flow Options.
-
When a step is displayed:
-
Step HTML code.
-
Flow After Events code.
-
Step After Events code.
-
When you advance (click Next or Finish):
-
Step Before Section Save code.
-
Step After Section Save code.
-
-
-
Repeat from Step 4. for each subsequent step.
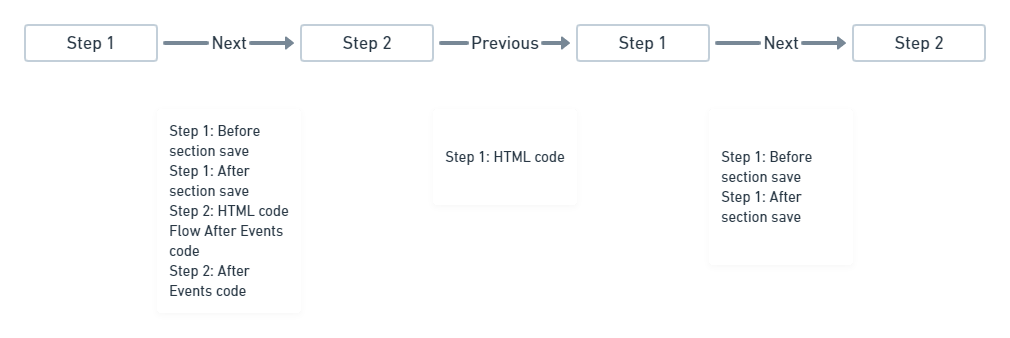
When you go back to a previous step (using the Previous button), no After Events or Section Save code (Steps 6, 7, 9, or 10) is executed. Then, if you advance again to a step that you opened previously (using the Next button), only the current step's Section Save code (Steps 9 and 10) is executed. The next step's After Events code (Steps 6 and 7) is not executed again.

When accessing a form driven flow with steps, the Before Events script gets executed both before accessing the form step on Insert mode as well as when the form is saved and the form goes into Edit mode.
Custom Flows
In the Code section of custom flows, there are two tabs called Template and After Generate Js where you can add client code.
The code in the Template tab contains the flow's HTML code. Since this is a custom design, you must provide the form's entire content in the Template tab.
The code in the After Generate Js tab is executed after the flow's HTML code is rendered.
-
Flow Template.
-
Flow After Generate Js.
Custom UIs in Forms/Steps
Depending on the level where a Custom UI is applied, the execution sequence follows the patterns below:
1. If there is configuration made on Form level:
-
The HTML template used will be the one of the configured customForm.
While rendering:
-
The
beforeRenderingfunction will be called after the BeforeEvents of the Form -
The
afterRenderingfunction will be called after the AfterEvents of the FormAfterEvens(Form) -> AfterEvens(Step) -> afterRendering(customUI)
2. If there is configuration made on Step level too:
-
The HTML template of the Step used will be the one of the configured customForm
-
If the configured HTML template is null and there is a Custom UI configured on the Form, then the HTML template used will be the one from the configured customForm of the Form
-
The
afterRenderingfunction will be called after theAfterEventsof the Step (if the configuration exists on Form level too, theafterRenderingconfigured on Form level will also be executed)
AfterEvens(Form) -> AfterEvens(Step) -> afterRendering(customUI configured on Form) -> afterRendering(customUI configured on Step)
Entity Views
In the Code section of entity views, there are two tabs called After Generate Js and Display Options where you can add client code.
The code in the After Generate Js tab runs after the view is loaded.
The code in the Display Options tab allows you to define settings for the view's look and feel, such as scrolling, headers, filter row, page size, or the ability allow records editing in the view. The Display Options tab is pre-populated with the available settings commented out which you can modify according to your preference. These settings supplement the view customizations.
-
Display view using any configured Display Options.
-
Run the After Generate Js code.
Charts
In the chart editing windows, there is a section called After Generate Js where you can add client code that is executed when the chart is rendered.