Code Blocks
Code Blocks are predefined code templates you can insert in your scripts. Code blocks are designed to be extensible and configurable. You can define your own code blocks and configure them based on your needs.
NOTE
Do not confuse script libraries with code blocks. Unlike the Client Script Libraries and Server Automation Script Libraries which you call directly in scripts, you need to adapt a code block to fulfill your needs (attributes, etc.). However, you can call existing script libraries in your code blocks.
Do not confuse script libraries with code blocks. Unlike the Client Script Libraries and Server Automation Script Libraries which you call directly in scripts, you need to adapt a code block to fulfill your needs (attributes, etc.). However, you can call existing script libraries in your code blocks.
Code blocks are grouped into categories to help you easily filter the relevant blocks.
Define Code Blocks Categories
Categories help you group code blocks.
To add a code block category:
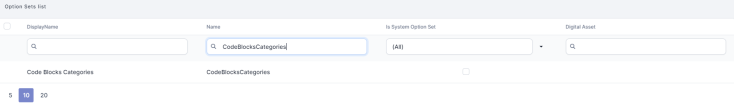
- In FintechOS Studio, go to Main Menu > Admin > Option Sets.
- Search for the CodeBlocksCategories option set (you can filter either the CodeBlocksCategories name or the Code Blocks Categories display name).
- Double-click the option set.
- Click Insert.
- In the Name field, type a name that will be used by the system and in the Display Name field, type the name that will be displayed in the user interface.
- Click Save and close.
Add as many categories as best suit your needs. As you create categories, they are displayed in the Option Set Items section.
Add Code Blocks
- In FintechOS Studio, go to Main Menu > Advanced > Code Blocks.
- Click Insert.
- In the Add Code Block page, fill-in the following fields:
- Click Save and close.
| Field | Description |
|---|---|
| Name | The category name used by the system. |
| Display Name | The category name to be displayed in the user interface. |
| Usage Location | The place where the code block will be available: Client Side or Server Side. |
| Documentation | If you have the code block documented, provide the URL to the documentation. |
| Category | The categories to which the code block belongs to. |
| Description | Provide a brief description of the code block to help others easily identify the scope of the code block. |
| Code | JavaScript code which will be inserted when using the code block. |
Add as many code blocks as you need.
Use Code Blocks
You can use code blocks in any code editor (either the Advanced Code Editor or regular editors):
- In your code editor, right click and, from the context menu, select Insert Code Block.
- The Insert Code Block page appears.
- Filter the code blocks by selecting the relevant category.
- Double click on the desired code block or click it and select Insert code. The code from the selected code block is added on a new line at the cursor position in the editor.
- Modify the inserted code template based on your requirements.