Use UI components (headings, paragraphs, charts, widgets, buttons)
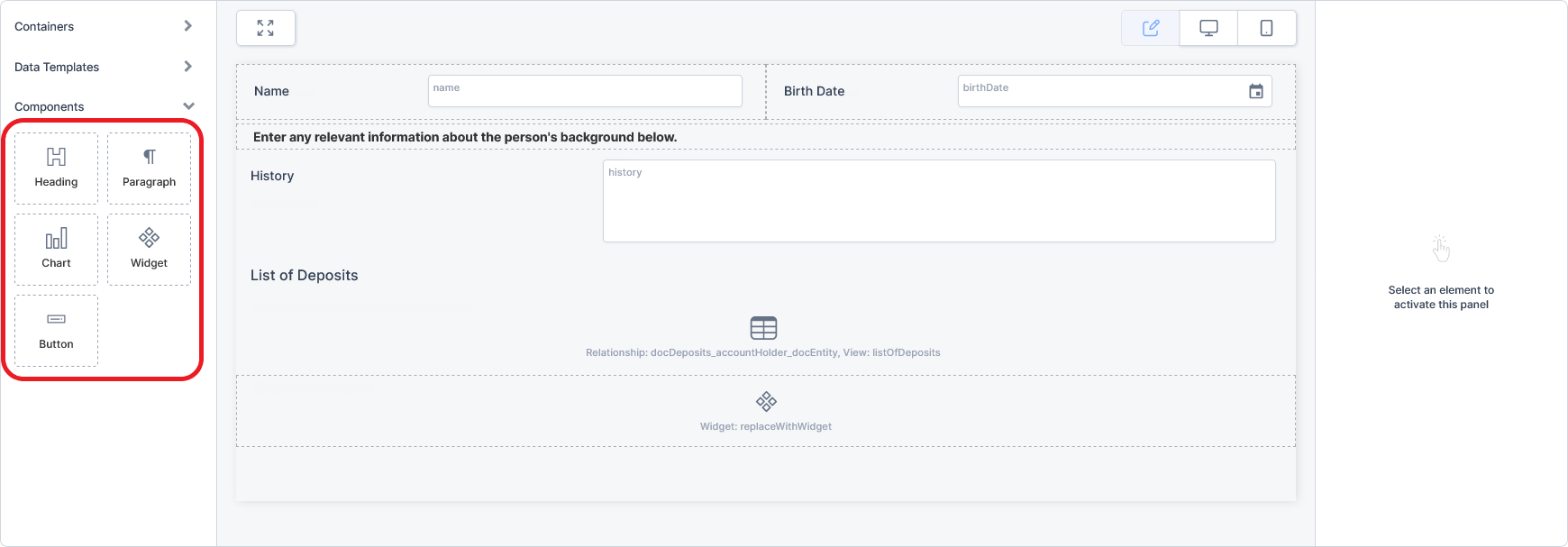
The Components in the left panel of the UI designer allow you to add static or interactive elements that are not related to the form's data model to the user interface. These elements include headings, paragraphs, charts, widgets, and buttons.
To add a component to the interface, drag and drop it from the left panel to the editor's working area (see Adding UI elements to the user interface).
Headings
Headings separate and label the various sections in your user interface. To add a heading to the user interface:
- From the left panel, drag the heading component to the desired position in the UI.
- Use the right panel to configure the heading's properties:
-
Click Apply changes.Property Description Select Heading Type Select the type of heading from H1 through H5. Enter the desired text Enter the text for the field heading. You can also add translations for each platform language, by clicking the toggle translation button . Enter the resource key name that will store the localizable text Choose a name for the resource key that will save this label in the Localization Resources page. Select the text alignment Select to align the heading left, center, or right. Additional CSS classes Write any CSS class names you wish to apply to the field. The classes must be defined in one of the form's associated Style Sheets. NOTE
You must press Space or Enter after typing a class name to confirm it. - Click Save and reload.
Paragraphs
Paragraphs are static blocks of text that describe your user interface. To add a paragraph:
- From the left panel, drag the paragraph component to the desired position in the UI.
- Click the paragraph to insert the desired text. A pop-up toolbar allows you to format the text.

- Click Apply changes.
- Click Save and reload.
Widgets
To add Widgets to the user interface:
- From the left panel, drag the widget component to the desired position in the UI.
- Use the right panel to configure the widget's properties:
-
Click Apply changes.Property Description Select the Widget Select the desired widget you wish to display. Additional CSS classes Write any CSS class names you wish to apply to the field. The classes must be defined in one of the form's associated Style Sheets. NOTE
You must press Space or Enter after typing a class name to confirm it.Widget identifier Allows you to assign an ID to the HTML element where the widget is displayed. Hide widget title Does not display the widget title. - Click Save and reload.
Charts
To add Charts to the user interface:
- From the left panel, drag the chart component to the desired position in the UI.
- Use the right panel to configure the chart's properties:
-
Click Apply changes.Property Description Select the Chart Select the desired chart you wish to display. Additional CSS classes Write any CSS class names you wish to apply to the field. The classes must be defined in one of the form's associated Style Sheets. NOTE
You must press Space or Enter after typing a class name to confirm it. - Click Save and reload.
Buttons
To add a button to the user interface:
- From the left panel, drag the button component to the desired position in the UI.
- Use the right panel to configure the button's properties:
-
Click Apply changes.Property Description Behaviour
Select the Button type - Custom - Buttons that you will configure by writing your own code. When you create a custom button, a boilerplate event handler code is created in the After Events section of the Advanced tab for the button's click events.Copy
/* Click event for the testButton button */
$('#testButton').on('click', function (event) {
console.log("The button testButton was clicked");
}); - Call Custom Processor - Buttons that call predefined Endpoints.
- Call Form Action - Buttons that call a form action (see Form Actions and Define Form Actions for reference).
NOTE
When removing a custom button from the template, the corresponding on-click event in the After Events tab will not be removed, as it might be useful in case you accidentally delete the button.
Also, the localization resource key is not erased, as you still might need the translations.Fill in the Button Text Enter the text for the button label.
You can also add translations for each platform language, by clicking the toggle translation button.Fill in the Button ID Enter a HTML ID for the button. Resource key name Name of the resource key that designate the the button label localizations in the Localization Resources page.
This key is generated automatically based on the button ID.Custom Processor
(Call Custom Processor buttons only)Select the endpoint that will be called when clicking the button. Select the Form Actions
(Call Form Actions buttons only)Select the form action that will be called when clicking the button. Navigate to Next Step
(Call Form Actions buttons only)If the action is triggered, and the result is true, trigger the navigation to the next step. Fill in the Form Actions Message
(Call Form Actions buttons only)Once the action is triggered, display this message. Appearance
Select the Color Choose a color for the button. Style Choose the button styling: - Block - The button to occupies the entire width of its container.
- Filled - The button color is applied to the entire button, not just the edges.
- Round - The margins of the button are rounded.
- Simple - The button shape is not visible, only its text label is displayed. Not compatible with Filled and Round.
Select the Size Select the size of the button label's text. Select the Icon Select an icon to be displayed before the button label. Additional CSS classes Write any CSS class names you wish to apply to the field. The classes must be defined in one of the form's associated Style Sheets. NOTE
You must press Space or Enter after typing a class name to confirm it. - Custom - Buttons that you will configure by writing your own code. When you create a custom button, a boilerplate event handler code is created in the After Events section of the Advanced tab for the button's click events.
- Click Save and reload.
This example describes how to configure a Search Customer button on a simulated digital journey for unsecured loan applications. This enables agents to check if a customer applying for a loan is an existing customer and if so, get the customer’s information from the database and auto-fill in specific customer information. This example presents the button's click event handler.
// Search Customer by PIN
$('#getPersonalData').click(
function() {
var PIN = $("#inputSearchPIN").val();
ebs.getByQuery(
{
"entity": {
"alias": "a",
"name": "Account",
"attributelist": [
{"name":"Accountid"},
{"name":"LastName"},
{"name":"FirstName"},
{"name":"UniqueID"},
{"name":"DateOfBirth"},
{"name":"PlaceOfBirth"},
{"name":"Age"},
{"name":"IdCardNo"},
{"name":"IdCardSeries"},
{"name":"IdCardIssuedBy"},
{"name":"IdCardIssueDate"},
{"name":"IdCardExpiryDate"},
{"name":"GenderId"}
]
},
"where": {
"type": "and",
"conditionlist": [
{
"first": "a.PIN",
"type": "equals",
"second": "val(" + PIN + ")"
}
]
}
},function(e){
if(e.Records.length > 0){
ebs.setFormAttributeValue("ebsContainerContent", "LastName", e.Records[0].a_LastName);
ebs.setFormAttributeValue("ebsContainerContent", "FirstName", e.Records[0].a_FirstName);
ebs.setFormAttributeValue("ebsContainerContent", "PIN", e.Records[0].a_UniqueID);
ebs.setFormAttributeValue("ebsContainerContent", "BirthDate", e.Records[0].a_DateOfBirth);
ebs.setFormAttributeValue("ebsContainerContent", "BirthPlace", e.Records[0].a_PlaceOfBirth);
ebs.setFormAttributeValue("ebsContainerContent", "Age", e.Records[0].a_Age);
ebs.setFormAttributeValue("ebsContainerContent", "IDNumber", e.Records[0].a_IdCardNo);
ebs.setFormAttributeValue("ebsContainerContent", "IDSeries", e.Records[0].a_IdCardSeries);
ebs.setFormAttributeValue("ebsContainerContent", "IDIssuedBy", e.Records[0].a_IdCardIssuedBy);
ebs.setFormAttributeValue("ebsContainerContent", "IDValidFrom", e.Records[0].a_IdCardIssueDate);
ebs.setFormAttributeValue("ebsContainerContent", "IDValidTo", e.Records[0].a_IdCardExpiryDate);
}
else{
ebs.showMessage("The customer was not found in our database. Please proceed to OCR.", "warning");
ebs.setFormAttributeValue('ebsContainerContent', 'LastName', null);
ebs.setFormAttributeValue('ebsContainerContent', 'FirstName', null);
ebs.setFormAttributeValue('ebsContainerContent', 'BirthPlace', null);
ebs.setFormAttributeValue('ebsContainerContent', 'BirthDate', null);
ebs.setFormAttributeValue('ebsContainerContent', 'Age', null);
ebs.setFormAttributeValue('ebsContainerContent', 'BirthDate', null);
ebs.setFormAttributeValue('ebsContainerContent', 'IDNumber', null);
ebs.setFormAttributeValue('ebsContainerContent', 'IDSeries', null);
ebs.setFormAttributeValue('ebsContainerContent', 'IDIssuedBy', null);
ebs.setFormAttributeValue('ebsContainerContent', 'IDValidFrom', null);
ebs.setFormAttributeValue('ebsContainerContent', 'IDValidTo', null);
ebs.setFormAttributeValue('ebsContainerContent', 'PIN', $("#inputSearchPIN").val());
}
});
});To check if the customer is an existing customer, the agent will provide the PIN and click the Search Customer button. If the PIN exists in the database, the customer's Personal Data is automatically filled-in.