Add Power BI Reports to Digital Journeys
You can define a Power BI report in HTML markup (on the digital journey, step, UI tab), by using the following code:
<os-powerbi-report id="{<span style="background-color: #faebd7;">report ID</span>}" name="{<span style="background-color: #faebd7;">report name</span>}" height="{<span style="background-color: #faebd7;">display height</span>}">
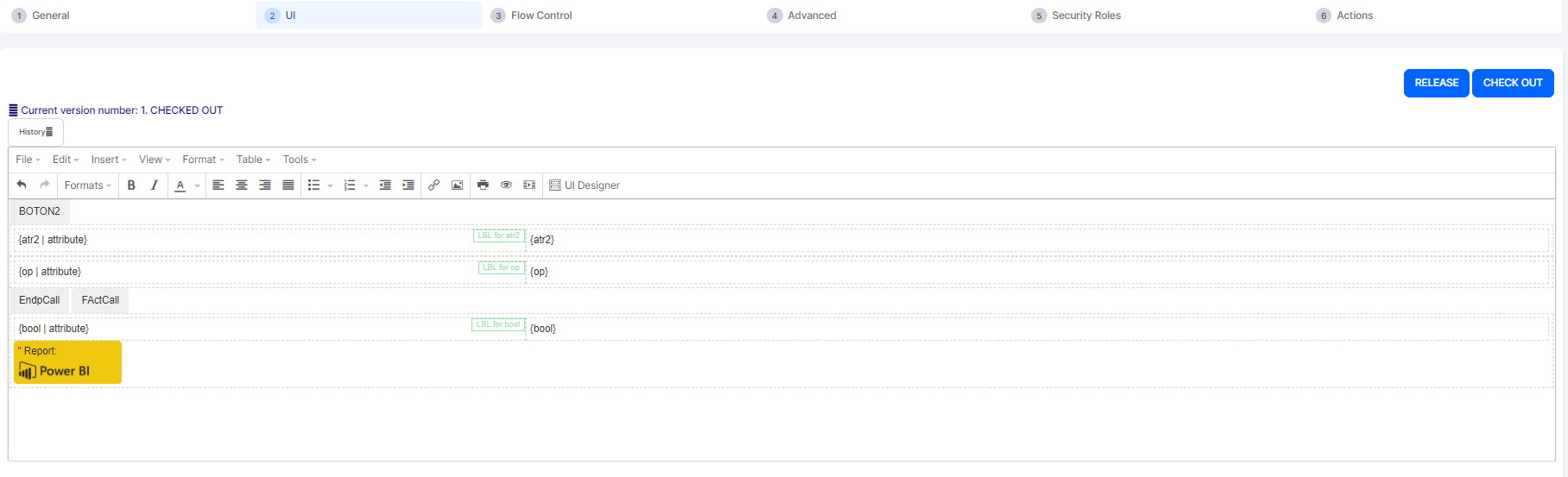
</os-powerbi-report>The HTML preview has a custom rendering for Power BI components by rendering the report name as title and showing a Power BI logo icon:
Supported attributes
The following are the supported attributes for Power BI:
- Name - the name of the PowerBI record in FintechOS.
- Height - the height in pixels or percent (default 100%) used for the report icon.
- Width id - the width in pixels or percent (default 100%) used for the report icon.
Report parameters in HTML Markup
When no parameters are specified in HTML markup, report parameters are initialized based on the FintechOS Power BI parameter records in the database.
You can override the global configuration from the parameter record, by specifying the report parameters in the HTML markup. The following parameters are supported:
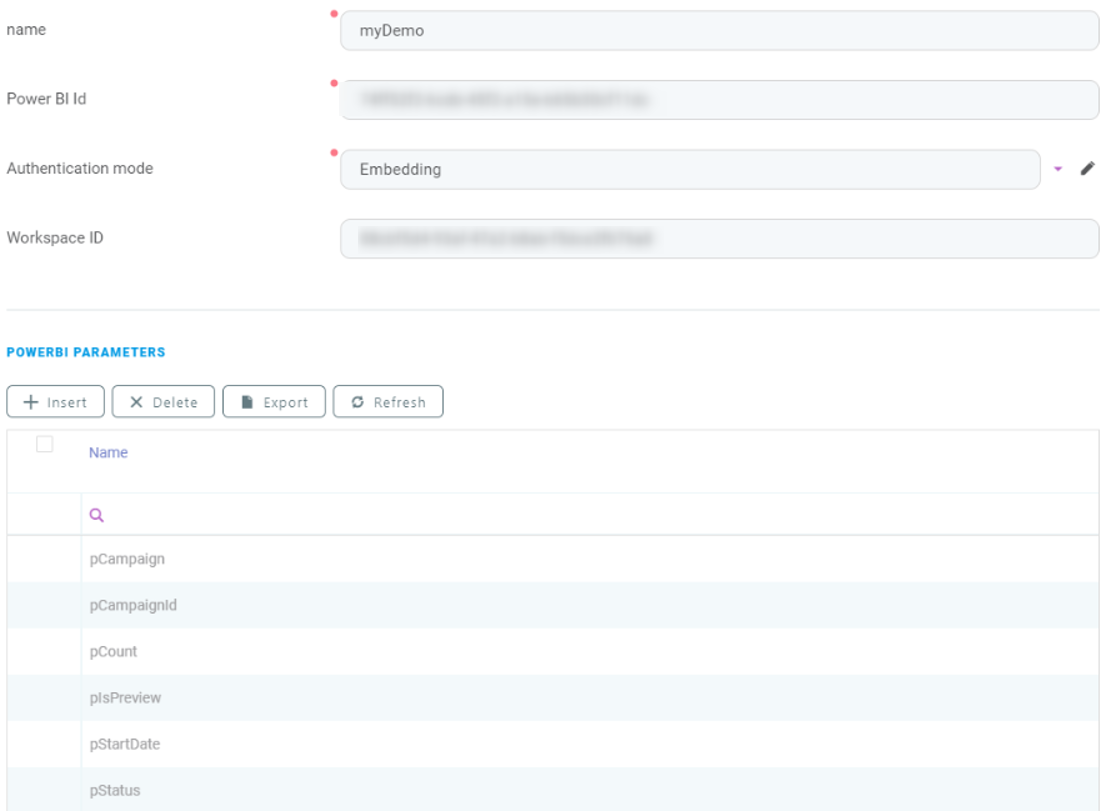
- Name - The name of PowerBI parameter record, child of PowerBI report record from FintechOS.
- Context-binding - Specifies that the value is bound to a context expression. The only expression implemented at this moment is a context property expression. The parameter is going to initialize from the context (current entity) property and react to changes.
- Value - Specifies a constant value binding.
In this example, the report parameter pStatus is bound at runtime to the Status property of the current entity, and report parameter pIsPreview is initialized with the constant value true.
<os-powerbi-report id="myReport" name="myDemo" height="500px">
<os-powerbi-parameter name="pStatus" context-binding="Status">
</os-powerbi-parameter>
<os-powerbi-parameter name="pIsPreview" value="true">
</os-powerbi-parameter>
</os-powerbi-report>Setting report parameters at runtime
You can set report parameters at runtime using the needed code in the After Generate field (on digital journey steps).
Example:
os.powerBIReport("myReport").setParameters({ pStatus : 'Expired'});You can also set multiple parameters in a single API call:
os.powerBIReport("myReport").setParameters(
{
pStatus : 'Expired',
pIsExpired : true
});Setting the value of a context-bound parameter to a constant value is going to remove the binding, and the parameter is not going to react to further changes of the context property.
Parameters of type OptionSet can be configured using the optionsetitem id or optionsetitem name. The value passed to the PowerBI service is the name.
PowerBI client-side JavaScript API
Always specify an ID attribute for the components in HTML markup. The ID is used for component identification.
Example HTML:
<os-powerbi-report id="myReport" name="myDemo" height="500px">
</os-powerbi-report>Example JavaScript:
//make the report fullscreen
os.powerBIReport("myReport").fullscreen();
//populate report parameters with dynamic values
os.powerBIReport("myReport").setParameters(
{
pStatus : 'Expired',
pIsExpired : true
});