Link Labels to Attributes
When creating HTML templates (UI tab) you can link labels (elements) to attributes. You can do that by using either the HTML editor or the Source code.
Link labels to attributes using the HTML editor
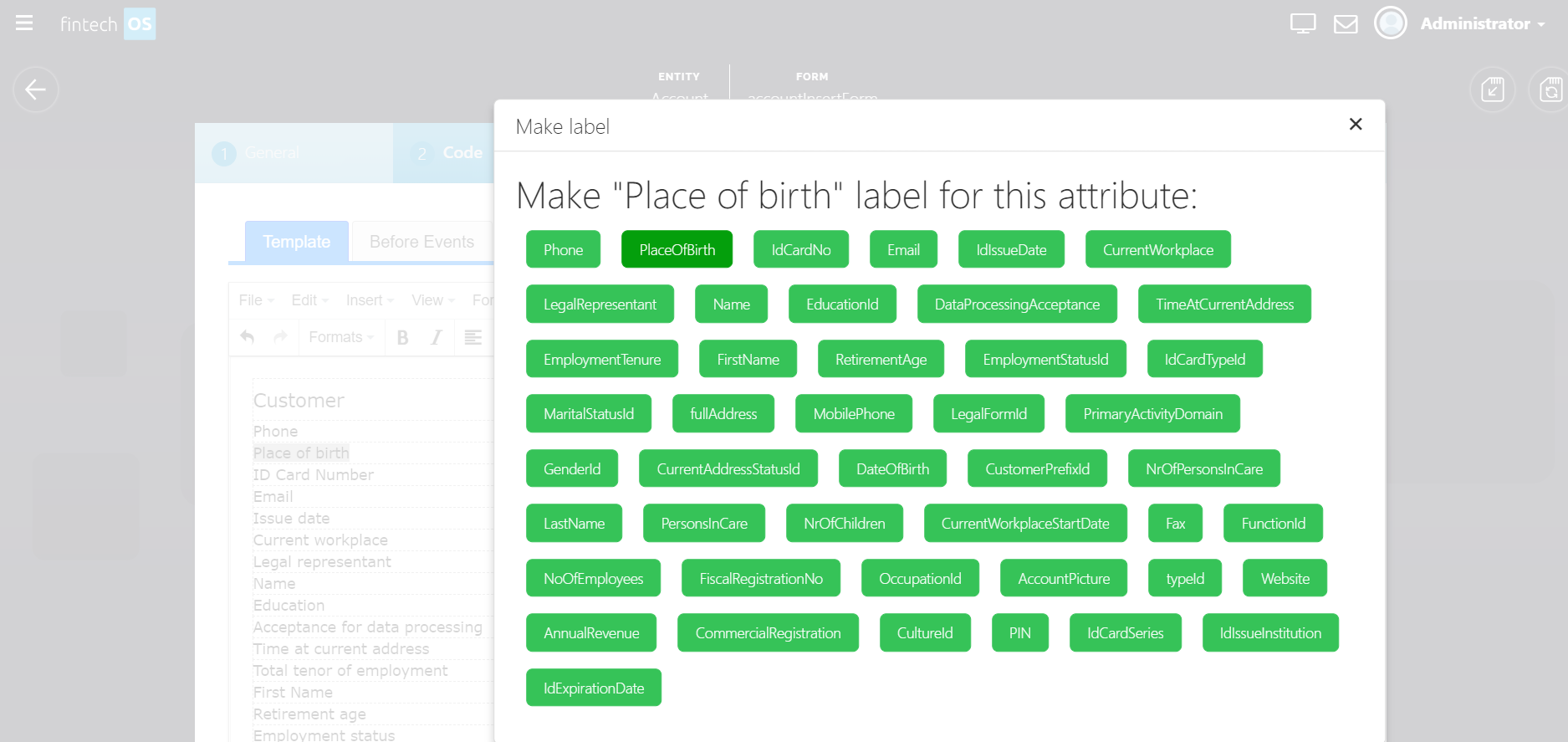
To link a label to an attribute using the HTML editor, in the template, right-click on the text which will be label and select Make Label. A pop-up will be displayed, listing the attributes you can choose from.
The figure below presents how the pop-up might look like:
Select the desired attribute. The pop-up closes and the selected text will be label for the selected attribute.
To remove the link, right-click on the text (label) and select Remove Label.
Link labels to attributes using the Source code
To link a label to an attribute control using the source code, from the Tools menu, click Source code. In the Source code page, add the HTML attribute data-label-for to that label , set its value to the name of the attribute and click OK.
<div class="row">
<div class="col-xs-12 data form-label" data-label-for="myAttribute">My Atribute</div>
<div class="col-xs-12">{myAttribute}</div>
</div>To remove the link, delete from the source code the data-label-for HTML attribute.