Anonymous Frontends
Anonymous Frontends expose data from select Form Driven Flows and Custom Flows to unauthenticated users. This allows you to provide access to specific user journeys (for instance with a button or widget on your public website) to users who don't have a FintechOS user account.
Anonymous Frontends Security
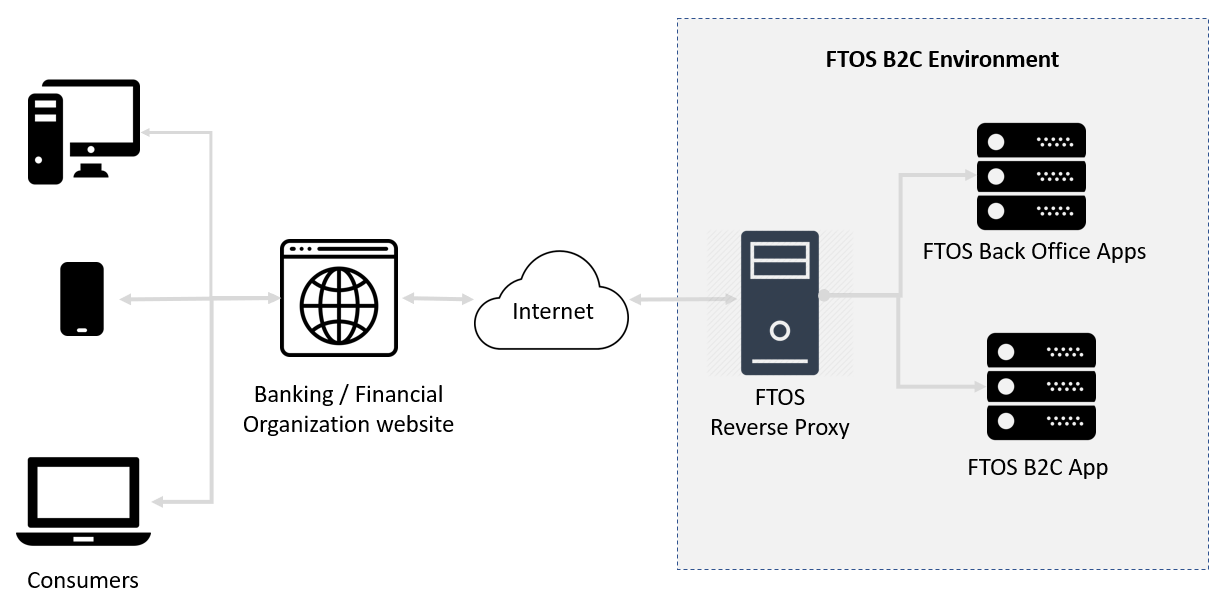
An anonymous frontend environment with a secure architecture has been designed to allow exposing journeys to unauthenticated users (consumers).
The form driven flow is exposed via an iFrame. As iFrames are vulnerable to hacker attacks, a reverse proxy sits between the internet and FintechOS apps that are placed in a non-public subnet.
The reverse proxy ensures a single point of authentication for all HTTP requests, forwarding the requests to the FintechOS B2C App (that contains the form driven flow to be exposed). It also handles requests to the FintechOS Back Office apps (FintechOS Studio and portals).
Here's a simplified diagram of the traffic flow.

In order to expose digital journeys, you need to set up a B2C environment.
Set Up a B2C Environment
The B2C environment offers a secure architecture for exposing digital journeys to unauthenticated users. The B2C environment is comprised of the following components:
- FintechOS Back Office applications (Portal and FintechOS Studio)
- FintechOS B2C Application, which is a copy of the back-office Portal with the following keys set in the Configuration Manager:
| Key Path | Key Name | Key Value |
|---|---|---|
| kv/<environment>/<FintechOS Portal instance>/app-settings | feature-b2c-userjourneys | 1 |
| kv/<environment>/<FintechOS Portal instance>/app-settings | feature-b2c-userjourneys-impersonated-user | username |
| kv/<environment>/<FintechOS Portal instance>/app-settings | feature-b2c-userjourneys-api-key | feature-b2c-userjourneys-api-key |
- The impersonated user (
feature-b2c-userjourneys-impersonated-user) cannot be host or admin. - The Security for the impersonated user must include only read access to the related dictionary entities (entities referenced by lookup attributes used in the journey).
- Since the impersonated user has limited access to the journey's data model, make sure that you do not use data manipulation functions (such as ebs.getByID, ebs.getByIdAsync.htm, ebs.getByQuery.htm, etc.) in the journey's client-side code. Instead, use server-side scripts which you can access through functions such as ebs.callActionByNameAsync.htm or ebs.callActionByName.htm.
- FTOS Reverse Proxy application which ensure secure routing of HTTP requests from Internet to FintechOS apps.
To expose multiple user journeys to a B2C portal, add the user journeys API keys in the Configuration Manager, with the values separated by comma:
| Key Path | Key Name | Key Value |
|---|---|---|
| kv/<environment>/<FintechOS Portal instance>/app-settings | feature-b2c-userjournes-api-key | feature-b2c-userjourneys-api-key, feature-b2c-userjourneys-api-key |
1 Install the FTOS Reverse Proxy
- Install .NET Core Sdk.
- Install .NET Core 2.2 Runtime and Hosting Bundle for Windows.
- Copy the FTOS Reverse Proxy files in a folder of your choice.
- Create an application in Microsoft IIS:
- Create the application pool (.NET CLR=No Managed Code | Managed pipeline mode=Intergated | Identity=NetworkService)
- Create a web application in IIS using the Application Pool you have just created and having the Physical path as the folder where you copied the FTOS Reverse Proxy files.
2 Configure the FTOS Reverse Proxy
In the FTOS Reverse Proxy installation folder, find the proxy/proxy.config.js file and make the necessary changes:
//the output refers to the __FintechOS B2C Application__
output.scheme = "http";
output.port = 80;
output.host = "192.168.15.15";
output.application = "FintechOS_B2C";// if there is no application (FintechOS B2C runs as a root site in IIS) use output.application = nullConfigure your routes following the example from the file.
Make sure that you set the B2C header with the value you have set up in the Configuration Manager for the FintechOS B2C application (feature-b2c-userjourneys-api-key):
output.requestHeaders.set("B2C", "feature-b2c-userjourneys-api-key");
filter.setup(function (input, output)
{
/* LOCAL TEST */
output.scheme = "http";
output.port = 60130;
output.host = "localhost";
output.application = null;
/* -----------------------------------------
// mandatory for Fintech, mapping # to Main#
// -----------------------------------------
*/
if (output.path.match(/^#/)) {
output.path = "Main" + output.path;
return output.redirect();
}
if (output.path === "/rca")
{
if (output.query.match(/\bsessionId=/i))
{
output.path = "/Main";
output.query += "#/entity/claimNotification/edit/newEntry/data form/b2cUJ/pageno/1";
}
else
{
output.path = "/Main";
output.query += "#/userjourney/claimNotification/insert/data form/b2cUJ";
}
return output.redirect();
}
output.requestHeaders.set("B2C", "feature-b2c-userjourneys-api-key");
return output.go();
});When configuring routes use the following templates:
- Insert Link:
#/userjourney/{entityName}/insert/data form/_{formName}_ - Edit Link:
#/entity/{entityName}/edit/old/data form/{formName}/pageno/{pageNo}
3 Allow Access to the Journey Through the Reverse Proxy
To enable a specific digital journey to be accessible through the reverse proxy, In FintechOS Studio follow these steps:
- In FintechOS Studio, go to Main Menu > Digital Experience > Digital Frontends > Anonymous Frontends.
- Click Insert.
- In the Name field, fill-in the name of the B2C domain and in the API Key field (provide the
feature-b2c-userjourneys-api-keyvalue you have set up in the Configuration Manger). - Click Save and reload.
- Populate the Published Form Driven Flows grid with the Form Driven Flows you wish to expose.
- Populate the Published Custom Flows grid with the Custom Flows you wish to expose.
- Click Save and close.
Once unauthenticated users complete a digital journey, their records are logged in. To review the logs, go to Main Menu > Security > Anonymous Journey Access Logs.
4 Override the Default Save Mechanism
Now that you've set up the B2C environment and you exposed journeys to unauthenticated users, you need to override the default save on the digital journey. For information on how to do that, see Override the Default Save Mechanism .
Enable Caching on the FTOS Reverse Proxy (optional)
You can improve the performance of your anonymous frontends by caching resources for your unauthenticated form driven flows or custom flows at the reverse proxy level. To do so, add an entry based on the model below in the reverse proxy's appsettings.json configuration file:
"Caching": {
"CachedPaths": [ "/Scripts/**", "/custom/*.css", "/custom/*.js" ],
"SlidingExpirationTime": "1m 20s"
}| Setting | Description |
|---|---|
| CachedPaths | Contains the paths of the resources you wish to cache relative to the input path of the reverse proxy server. For instance, if you wish to cache the following JavaScript file https://www.myCompany.com/Scripts/bundle-static.js, you must add the /Scripts/bundle-static.js path to the cached resources.You can use the * wildcard to replace strings of text or ** to recursively select everything in a folder and its subfolders.If you don't set any value, caching is disabled. |
| SlidingExpirationTime | Sets the cached resources' expiration time using the following format: 1w 1d 1h 1m 1s. Whenever a resource is accessed, its cache expiration time is reset.Default value: 24h. |
Customize the Styles Sheets (optional)
The B2C journeys use the FintechOS default styles by default, so you may want to create and use your own styles sheets. For more information, see Manage Style Sheets for B2C User Journeys.
Customize the Language (optional)
An anonymous frontend can serve in a specific language. For information on how to set anonymous frontends to serve in a specific language, see Serving User Journeys in a Specific Language.
Reset an Anonymous Frontend Session
Resetting an anonymous frontend session is useful when running multiple instances of an anonymous frontend, to ensure that, if users go back to a previous step, they don’t lose the data that has already been saved in previous steps.
An anonymous frontend for a loan application has multiple steps. In one of the steps, the customer is asked to provide the monthly income. Based on this value, the maximum loan is calculated in a different step.
To register the customer loan application without altering the data based on which the loan amount was calculated, reset the anonymous frontend session by using the ftos.core.resetB2CSession() function in the last step (Advanced tab> After Section Save tab) of the loan application digital journey.
To reset an anonymous frontend session:
- In FintechOS Studio, go to the configuration page of the digital journey exposed to anonymous users.
- Open the Steps tab and in the Entity Form Steps section, double-click the last step of the digital journey (the step with the highest order index).
- Open the Advanced tab.
- Open the After Section Save tab and in the JavaScript field, type the function
ftos.core.resetB2CSession(); - Click Save and close.