Call Actions
Prerequisite: To append a callAction to execute a server automation script on demand, you need to have the automation script that you want to execute and an endpoint for that script (see Endpoints for details).
On the form where you want the automation script to be executed on demand, in the JavaScript fields (Advanced tab), append the ebs.callActionByName method. E.g.:
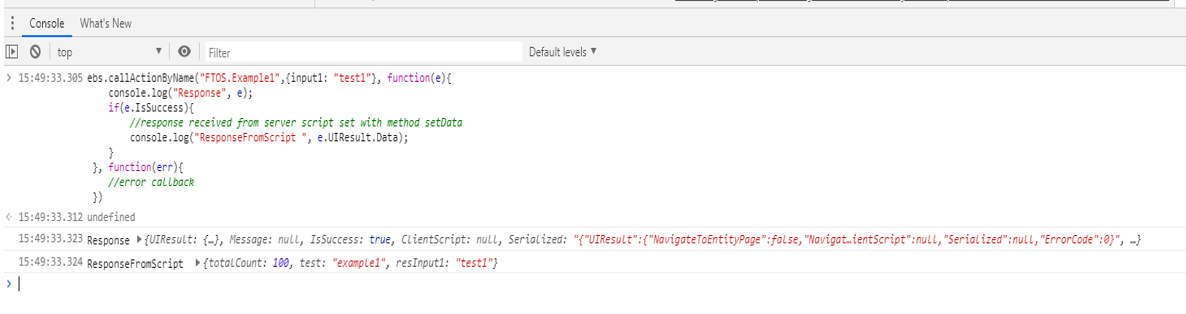
ebs.callActionByName("FTOS.Example1", { input1: "test1" }, function (e) {
console.log("Response", e);
if (e.IsSuccess) {
//response received from server script set with method setData
console.log("ResponseFromScript ", e.UIResult.Data);
}
}, function (err) {
//error callback
});
The action button will be displayed in the user interface on the customer journey / data form. When the user clicks the button, the automation script associated with it will be executed in the browser's console:
callAction connects an automation script with the front end (UI); therefore, you cannot append an action from another action.
If you have some functionalities (e.g. functions1) in an automation script and other functionalities (e.g. functions2) in another automation script, you have two ways to execute them on demand:
- On forms / user journeys, in aftergenerateJs fields, append both actions.
- action1 is the name of the endpoint to the automation script which contains functions1
- action2 is the endpoint to the automation script which contains functions2
- Group functions1 and functions 2 using Server Automation Script Libraries. Both automation scripts can reference the same library while in the Code field of the scripts you can append only the functions specific for that script,
Ebs.callActionByName(“action1”,{param1:”asd”} callback(e){
Ebs.callActionByName(“action2”,{param2:”aaa”} callback(e){
});
});where: