Add attributes to the UI
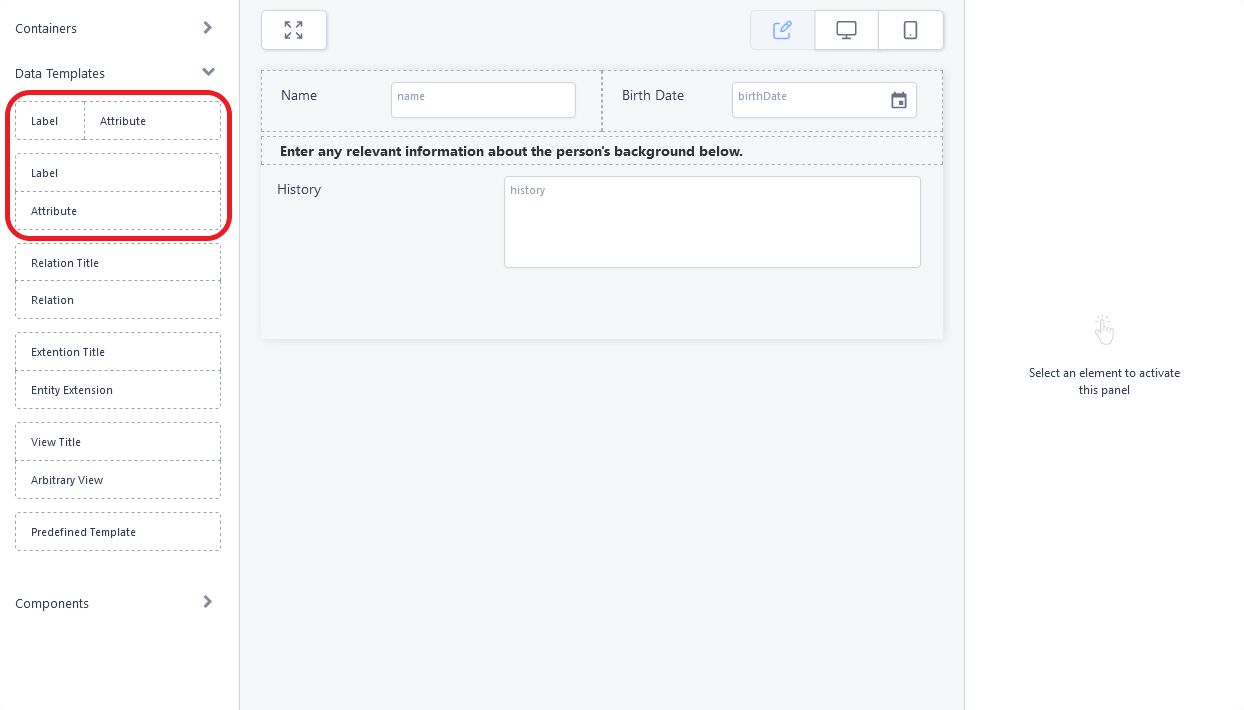
- In the UI Designer's left panel, from the Data Templates section, select a vertical or horizontal attribute template and drag it to the working area in the desired position. For more information, see Adding UI elements to the user interface.
- While the attribute field is selected, fill in its properties in the right panel.
Property Description Select the Attribute Select the name of the attribute that you want to display.
The attribute must belong to the form's data model. Otherwise, select the ** Mockup Attribute ** option to temporarily create a field in the user interface that is not yet linked to an attribute.Select Label Type - default - The attribute's display name is used as a field label.
- custom - Manually enter the text for the field label. You can also manually add translations for each platform language, by clicking the toggle translation button placed in the Enter the desired text field. In this case, you also need to choose a name for the resource key that will save this text in the Localization Resources page.
Additional CSS classes Write any CSS class names you wish to apply to the field. The classes must be defined in one of the form's associated Style Sheets. NOTE
You must press Space or Enter after typing a class name to confirm it.Render field as hidden The element will not be visible in the user interface. This allows you to bring an attribute value in the form's context without displaying it (e.g.: to retrieve the value of a birth date attribute to calculate age).
IMPORTANT!
Hidden elements are still listed in the form's document object model. Do not disclose sensitive information in hidden fields.Fill in the Attribute Name (Mockup attributes only)
Enter a name for the mockup attribute.Add comma separated items (Mockup Custom List attributes only)
Allows you to populate a mockup list field manually.Select the Lookup Entity (Mockup Lookup attributes only)
Allows you to populate a mockup lookup field with a specific entity's primary attributes.Select the Option Set (Mockup Option Set attributes only)
Allows you to populate a mockup option set field with a specific option set's values. - Click Apply changes to save the field's properties.
- Click Save and reload to save the form.
To modify an attribute field, select it in the main area and edit its properties from the right panel.
To move an attribute in the user interface or to delete it, see Moving and deleting UI elements.