Custom Flows
A custom flow is an ordered collection of components which address a singular need in the direction of componentization. It represents a business flow that can be the base for a digital journey, but it is not associated with an entity. It is an implementation of a business sub-process that addresses a single business need of the process.
FintechOS Studio enables you to create custom flows and use them in the following the following business cases:
- to create custom URLs which redirect the user to a specific data form or view.
- to generate custom filtered views based on security roles.
- to add buttons which trigger specifics actions.
Create a Custom Flow
1 Provide custom flow general information
From the menu, click Digital Experience > Digital Journeys > Custom Flows. The Custom Flows page appears.
Click Create. The custom flow configuration is displayed which consists of three sections (tabs). The configuration page is displayed by default on the General tab.
Fill-in the fields based on your needs:
-
Name - The name of the custom flow to be used by the system. The field is mandatory.
-
Display Name - The name of the custom flow that will be displayed in the Digital Experience Portal. The field is mandatory.
-
External Url - If the custom flow redirects to an external Url, provide the URL here.
-
Description - Description of the custom flow.
Click Save and reload and new tabs will be available.
2 Design the custom flow layout
Click the Code tab. The Code section is displayed on the Template tab. In the Template section, provide the HTML code which defines the layout of the custom flow.
When inserting an image from blob storage, make sure to add the name in the source in the following form:
custom\assets\image.png
You can also create the HTML template of a form driven flow by using the Code Editor or the UI Designer.
Using custom flows you can also create custom controls. For more information, see Creating Custom Controls.
3 Define the custom flow
In the Code section, click the After Generate Js tab and provide the JavaScript code which defines the digital journey (redirect users to a specific data form or view, generate custom filtered views, add buttons which trigger specific actions).
var params = sessionStorage.getItem("sessionParameters");
params = JSON.parse(params);
params.fileIsBase64 = false;
var signContract = function()
{
if(params.existingFile){
ebs.showLoadingPanel();
if(params.externalURL == true){
params.settings.maskNextStepURLSuccess = params.settings.maskNextStepURLSuccess;
} else {
params.settings.maskNextStepURLSuccess = ebs.getBaseUrl() + "/" + params.settings.maskNextStepURLSuccess;
}
console.log("params.settings.maskNextStepURLSuccess " + params.settings.maskNextStepURLSuccess);
ebs.callActionByName("FTOS_DFP_ESign_Endpoint", {params: params}, function(result) {
ebs.hideLoadingPanel();
params = result.UIResult.Data.params;
//remember to delete
//console.log(JSON.stringify(params));
sessionStorage.setItem("sessionParameters", JSON.stringify(params));
if(params.settings.redirecttoNamirialLink == true){
window.location.href = params.site;
} else {
window.history.back();
}
});
} else ebs.showMessage("There is no file to sign!", "error");
}
signContract();
// Upload document button
$('#btnUpload').click(function() {
if(!params.existingFile){
$('#fileInput').trigger('click');
$('#fileInput').on('change', function(event) {
var fileNotBase64 = event.target.files[0];
params.existingFile = true;
$('#fileInput').removeAttr('style');
var reader = new FileReader();
reader.onload = function(fileLoadedEvent) {
var fileBase64 = fileLoadedEvent.target.result;
fileBase64 = fileBase64.substring(fileBase64.indexOf(",")+1);
params.file = fileBase64;
params.fileIsBase64 = true;
};
reader.readAsDataURL(fileNotBase64);
});
} else ebs.showMessage("A file was already uploaded!", "error");
});
// Sign document button
$("#btnSign").click(function(e) {
signContract();
}); <div> </div>.4 Define who has access to the journey
If your business case requires that the custom flow is available to designated roles within your organization, click the Security Roles tab and add the security roles who should have access to them. If no security roles are added here, all users will be able to view the journey. For more information, see Security Roles.
5 Save the journey
If you want to save and close the journey, click Save and close.
If you want to save the journey and continue working on it, click Save and reload.
6 Display the Custom Flow on the Portal
To add the flow to the dashboard, complete the following steps:
- In the main menu, navigate to Digital Experience > Digital Frontends > Dashboards.
- From the list, choose the dashboard name where you wish to place the flow.
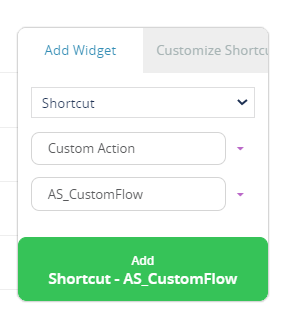
- The layout of the dashboard opens. Navigate to the right panel where there is a control table which adds the widgets.HINT
If the dashboard does not have the checkbox ''Show on homepage'' equal true, then the dashboard will not be shown in the FintechOS Portal. Thus, any widget added to that dashboard will not be displayed. - Select the type ''Shortcut'', followed by the ''Custom Action'', and lastly the entity.
- Click ''Add Shortcut-EntityName''.
To add the flow as a menu item, complete the following steps:
- In the main menu, navigate to Digital Experience > Digital Frontends > Menu Items.
- Click Insert.
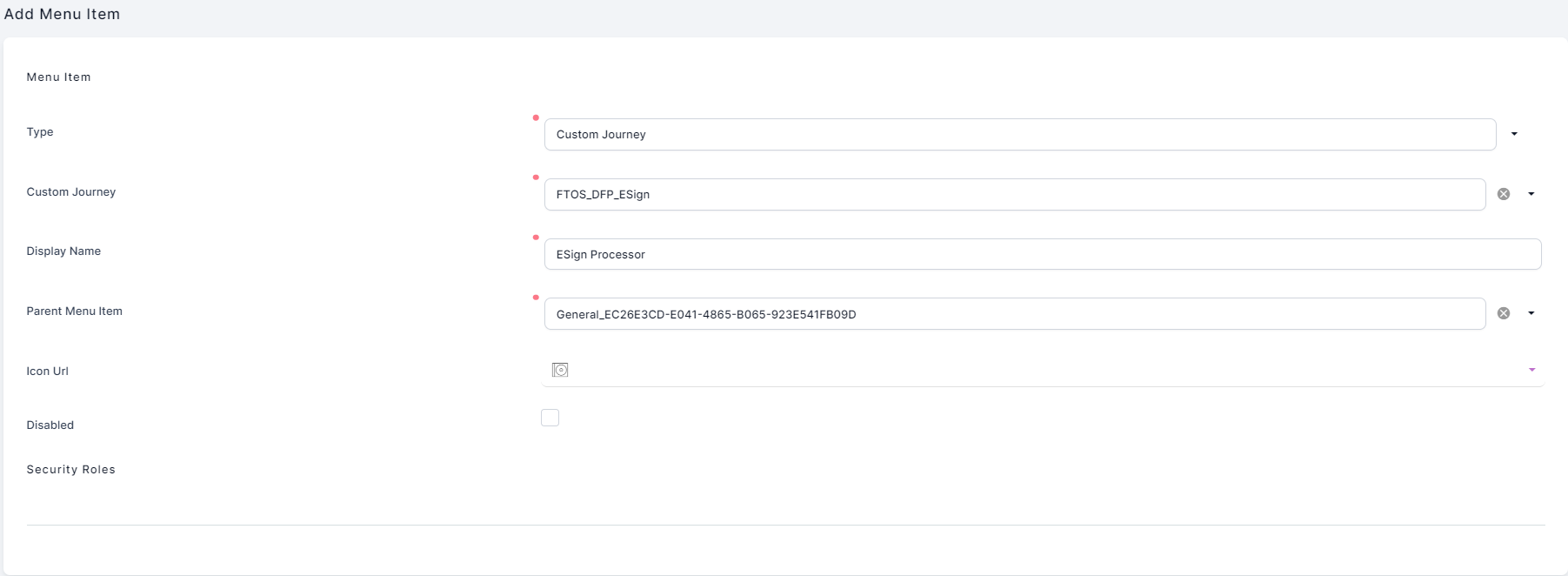
- The ''Add menu item'' page opens. Fill in the following:
Field Description Type Select from the list:
- Entity
- Custom journey
- Report
- Menu section.
Custom Journey This field will open once you have chosen the type. Select the flow you wish to add. Display Name Insert the name of the flow. Parent menu item This field is optional, only if you are adding the flow inside another menu item. It shows the name of the menu item inside where the flow will appear.
Icon URL Select the desired icon. Disabled
Tick this checkbox if you wish to disable it.
- Click Save and reload. The Edit menu item page appears.
- Add security roles by clicking the Insert existing.
Create Custom Controls
You can create custom controls you can use in your custom flows, by using either DevExtreme widgets or jQuery.
Create custom controls using DevExtreme widgets
Based on the control you want to add, use the corresponding DevExtreme widget. For the complete list of supported widgets, see DevExtreme UI_Widgets.
To add a custom control using widgets:
- Add the control holder element.
- Generate the desired control.
- Set the value for the generated control.
//Add control holder element
$("table").append("<tr><td><div> Age </div></td><td><div id="controlHolder "></div></td></tr>");
//generate desired control
$("#controlHolder").dxNumberBox({
min: 0,
max: 100,
showSpinButtons: true,
step: 1
});
//set value for generated control
$("#controlHolder").dxNumberBox("instance").option("value", 20);
//change property
$("#controlHolder").dxNumberBox("instance").option("step", 3);
//set event listener
$("#controlHolder").dxNumberBox("instance").option("onChange", function() {
console.log("value changed")
}
); Modify Control Advanced Properties
You can modify the advanced properties of an existing control created using DevExtreme widgets. For information on the controls available properties, see the specific control documentation provided by DevExtreme.
//get control
var control = $("#controlHolder").dxNumberBox("instance")
//change propreties
control.option("step", 3);
control.option("onChange", function() {
console.log("value changed")
});
control.option("visible", false);Create custom controls using JQuery
To create a custom control using jQuery, follow these steps:
- Add the control holder element.
- Generate the desired control.
- Set the value of the generated control.
- Set the event listeners.
createCustomControl
//Add control holder element
$("table").append("<tr><td><div> Age </div></td><td><div id="controlHolder"></div></td></tr>");
//Generate desired control
ebs.generateGenericControl({
AttributeTypeValue: 5
}, "controlHolder"
);
//Set value of generated control
$("#controlHolder input").val(20);
//Set event listeners
$("#controlHolder input").change(function() {
alert("Handler for controlHolder called.");
});