UI Designer
The UI Designer is a tool that allows you to build responsive HTML user interfaces for your flows and forms by dragging and dropping the desired containers, attributes, relations, and other UI elements. It also allows you to separate your UI content from the design elements, by focusing only on the structure of your interfaces (use the FintechOS Platform's UI customization features to control the styling).
Adding UI elements to the user interface
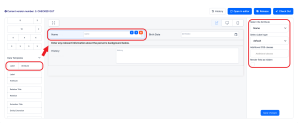
The UI Designer has two side panels. The left panel lists the available UI elements. The right panel controls the settings of the element currently selected in the editor's working area. To add an element to the user interface, drag it from the left panel to the editor's working area in the desired position, then edit its properties from the right panel.
Moving and deleting UI elements
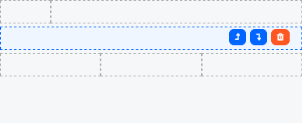
To move an UI element in the user interface, drag it in the editor or click the up or down arrow buttons visible on mouse hover to position it before the previous element or after the next element. To delete a UI element, click the delete trashcan button visible on mouse hover.
Where can you access the UI Designer
The UI Designer is available in the following components:
| Entity | Attribute |
|---|---|
| Entity Form (entity and form driven flow) | Template |
| Entity Form Step (entity and form driven flow) | Template |
You can access the UI Designer, as follows:
- For entity forms, entity form steps, and custom flows, from the UI tab, by clicking UI Designer from the HTML Editor toolbar.
- For Widgets, from the Code tab of the Digital Frontends section to the menu item Widget.
When using the UI Designer on custom flows and widgets, it will have two sections: HTML and JavaScript.
- Change or remove attributes and relations
- Configure relations
- Add automation scripts to UI elements
- No automatically generated on click events after adding UI elements