Creating On-demand Server Automation Scripts
To create an on-demand server automation script, follow these steps:
- From the menu, click Advanced > Server Automation Scripts. The Server Automation Scripts List page appears:
- At the top-right corner of the page, click the Insert icon. The Add Server Automation Script page appears.
- In the General tab, enter a unique Name for the automation script.
- In the Description field type a description of the automation script logic. The field is optional, but we recommend you to provide description, so that developers have a clear view on what the automation script is intended to do.
- From the Script Type drop-down, select On-Demand.
- In the Code field, enter the automation script code (using using Server SDK functions). If you want to use an automation script library, you can do so, by calling functions defined in the library.
- At the top-right corner of the page, click the Save and reload (
 ) icon to save the automation script. This will enable the Server Automation Script Libraries and the Endpoints sections at the bottom of the page.
) icon to save the automation script. This will enable the Server Automation Script Libraries and the Endpoints sections at the bottom of the page. - Use the Server Automation Script Libraries section to select any script libraries your automation script uses. For details about automation script libraries, see Using Automation Script Libraries.
- Use the Endpoints section to define any endpoints that call the automation script. For more details about endpoints, see Creating Endpoints.
- Clic Save and reload (
 ).
).
//parameter called input1 received from client <a href="https://docs.fintechos.com/ClientSDK/#Other/ebs.callActionByName.htm">callActionByName</a> function
var input1 = context.Data.input1;
//call to a method defined in server script library
var cnt = new FTOSExample().getCount();
//the custom returned object
var acc = {totalCount: cnt, test:"example1", resInput1: input1};
//returns data in UI (on callback of the callActionByName))
setData(acc);Customizing Input Parameters
You can define mandatory input parameters that must be passed to the script by the client process and you can enable intelligent code completion in the code editor for the script's input parameters. Input parameters are typically passed to the automation script by a client side script using an ebs.callAction type of function, or by an API call using the CallAction endpoint.
To define an input parameter:
- Open the automation script in the editor and select the Input Parameters tab.
- In the Workflow Input Parameters list, click the Insert button to add a new parameter to the list.
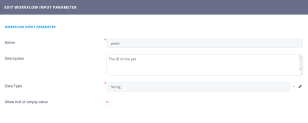
- Fill in the input parameter's details.

- Name - Enter a name for the input parameter. The name must match the incoming variable name provided by the client process.
- Description - Optionally enter a description for the parameter.
- Data Type - Select the parameter's data type. Currently supported data types are any, numeric, boolean, and string JavaScript object types.
- Allow null or empty value - Leave empty to make the parameter mandatory for the automation script's execution. Selecting this checkbox makes the parameter optional.
- Click the Save and close button (
 ) at the top-right corner of the page.
) at the top-right corner of the page.
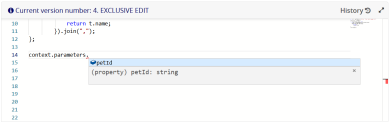
Once defined as above, you can use the context.parameters property in the code editor to access the script's input parameters with intelligent code completion.
Customizing the Output Structure
You can customize the script's output structure to enable intelligent code completion for the result passed to the client-side callback function. You can map the output structure to an entity data model, or you can define you own custom structure. Also, you can specify if the output is in the form of a single object instance, or if it is a collection of objects each matching this output structure.
To define the script's output structure:
- Open the automation script in the editor and select the Output Structure tab.
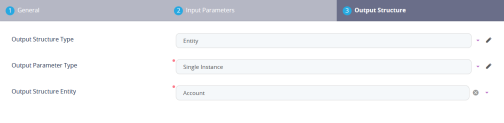
- Select the Output Structure Type:
- Entity - The output structure is based on an entity data model, matching the entity's attributes' names and types.
- Custom - Select this option if you wish to define the script's output structure manually.
- Boolean - Select this option if the script returns either a true or false result, for instance if you wish to use it for validations.
- Select the Output Parameter Type:
- Single Instance - The script result is a single object instance.
- Collection - The script result is a collection of objects.
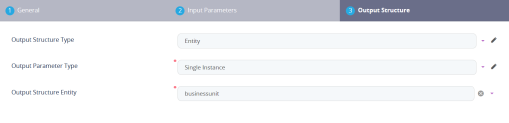
- If you selected an output structure type based on an entity, select the Output Structure Entity. This is the entity providing the data model for the output structure.
- If you selected a custom output structure type, fill in the Output Structure Custom field in the following format:Copy
export interface IResult
{
"name1" : "dataType1",
"name2" : "dataType2"
} - Click the Save and close button (
 ) at the top-right corner of the page.
) at the top-right corner of the page.
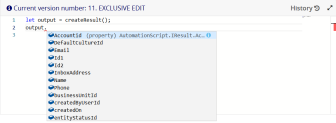
After you define the output structure as above, you can use the createResult() and createResultItem() constructors to create result objects with intelligent code completion in the code editor.
You can attach the result object(s) to the context.result property which is passed to the client-side callback function.
var res = createResult();
res.Name = 'test name';
res.Email = 'x@mail.com';
context.result = res;
//or
var item1 = createResultItem();
item1.Name = 'test name';
item1.Email = 'x@mail.com';
var item2 = createResultItem({
Name : 'test name 2',
Email : 'y@mail.com'
});
context.result.push(item1,item2);Examples
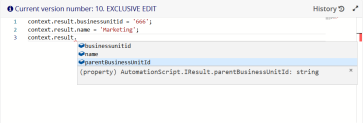
In this example, we create a single instance output based on the businessunit entity, which has the following attributes: businessunitid, name, and parentBusinessUnitId.
In the automation script code, we populate the result with the Marketing business unit details.
context.result = createResult();
context.result.businessunitid = '666';
context.result.name = 'Marketing';
context.result.parentBusinessUnitId = '001'The customized output structure has provided intelligent code completion when setting the result.
In this example we define a custom output collection with each result item storing a name and age:
export interface IResult
{
name : string;
age : number
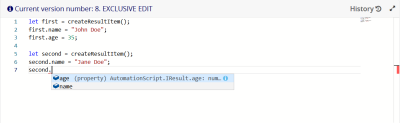
}In the automation script code, we populate the output collection with two entries (first and second) corresponding to John Doe and Jane Doe, aged 35 and 40 respectively.
let first = createResultItem();
first.name = "John Doe";
first.age = 35;
let second = createResultItem();
second.name = "Jane Doe";
second.age = 40;
context.result.push(first, second)The customized output structure has provided intelligent code completion when setting the result items.